What are Pipes in Angular? A pipe is a small gateway that allows passage of liquids, and other things- anyone or anything that would like to move. In Angular, Angular Pipes play the role of data transformation. They systematically take the Input data, solve for the queries and produce a transformed Input on the other side of the pipe.
A clear picture
Pipes are simply a function that we can directly apply on any expression/value in a template to transform it into some other value. The value on which we are applying the pipe is the input for our pipe function. The value returned from that function will be replaced in place original value.
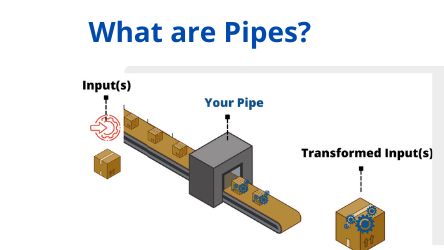
The following picture is self-explanatory and says it all-

Certainly it portrays that pipe helps transform the data of the input value and reusability. It organically takes the data as input and represents the output by subsequently transforming it.
Let’s dig in deeper to start with,
Built-in pipes in Angular
Angular comes with many built-in pipes. Some of them include:
uppercase(to convert string in upper case);lowercase( convert string in upper case);date( format the date into different types);json(to convert a value or object into JSON formatted string)
Pipes are used in Templates with the syntax
{{ input | pipeName }}
Here input represents the data that it put in the type. Let’s understand with an example. We will use the pipe that would help us compute the AGE from the given date input.
| 1. import { Component } from ‘@angular/core’; 2. 3.@Component({ 4.selector: ‘app-birthday’, 5.template: `<p>Birthday is {{ birthday | date }}</p>` 6.}) 7. export class BirthdayComponent { 8.birthday = new Date(1959, 12, 26); // Dec 26, 1959 9.} |
The above example portrays the pipe as the data computer wherein the data is computed according to the Date format. There are many built- in pipes in Angular that are ready to be used. Still one can use and apply custom pipes for all sorts of customised transformation of data.
Case 2
Using More than one Param
We all are aware of Angular Param, A Paramslink is a collection of matrices, it has query URL parameters
For example
type Params = { [key: string]: any; }; Now, one can add more than one params and their respective types keeping in mind the syntax for the same.{{ input| pipeName : param1: param2: …}}
Example
The date pipe can be used with an optional param which can be seen in the format:
| 1.import { Component } from ‘@angular/core’; 2. 3.@Component({ 4. selector: ‘app-birthday’, 5.template: `<p>Birthday is {{ birthday | date:’dd/MM/yyyy’}}</p>` // 26/12/1959 6.}) 7.export class BirthdayComponent { 8.birthday = new Date(1959, 12, 26); 9.} |
Example 3
Lets now make it multiple params
1.import { Component }from’@angular/core’; 2. 3.@Component({ 4. selector: ‘app-birthday’, \5.template: `<p>Birthday is {{ birthday | date:’fullDate’ | uppercase}} </p>` // THURSDAY, JUNE 18, 1987}) 6. export class BirthdayComponent { 7. birthday = new Date(1987, 6, 18); |
Creating a CUSTOM PIPE
One can create custom Pipes, but one must adhere to these 3 rules that help in data transformations.
A pipe must be class decorated with pipe metadata @pipe
@Pipe({name: ‘myCustomPipe’})
2. A pipe must coordinate and implement the pIpe Transform interface’s transform method that smoothly accepts an input value following the accepted optional parameters
interface PipeTransform
{ transform(value: any, …args: any[]): any}
3. The Pipe decorator on the other hand allows one to define the pipe name that must be used within the given template. It must represent the valid Javascript identifier.
template: `{{someInputValue | myCustomPipe: someOtherValue}}`
Recap
Custom pipes are readily used to transform data from one set to another. They make the passage data to be transformed into a more polished way of data output. Angular development companies have been using Angular js with more custom pipes to make the data more refined. Angular is and always be one of the most desired frameworks for making Angular Apps.